調整される範囲は、コントロールポイントを配置した場所の色によって自動的に識別され、似た色の部分のみに処理が適用されます。
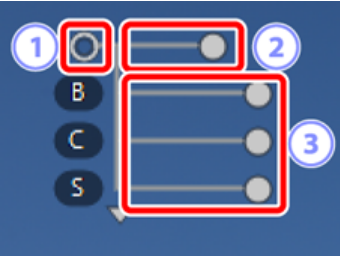
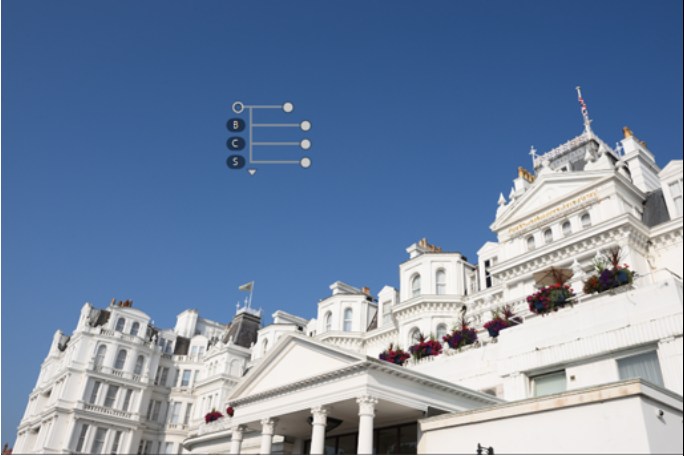
カラーコントロールポイント(①)には、調整する範囲を示すサイズスライダー(②)と調整スライダー(③)が表示されます。
スライダーを動かして、カラーコントロールポイントの適用範囲や適用の値を変更します。

- スライダーはハンドル(
)を左右にドラッグして動かせます。
- 調整スライダーは初期設定では「B」(明るさ:Brightness)、「C」(コントラスト:Contrast)、「S」(彩度:Saturation)の値を調整できます。
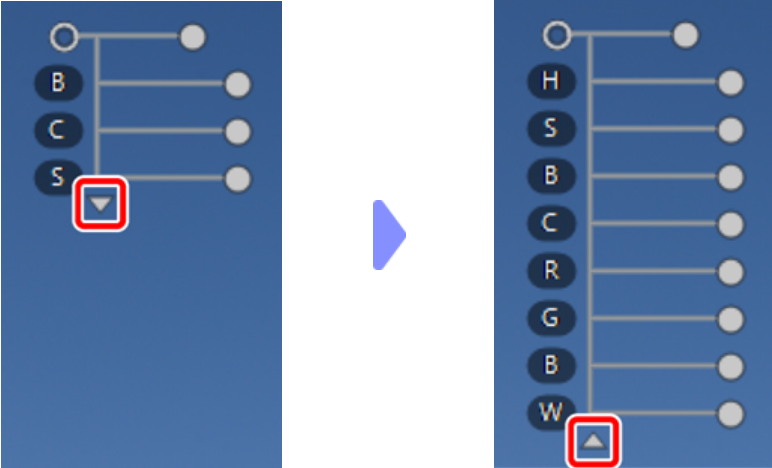
< コントロール方法の切り換えについて >
調整スライダーの下(または上)に表示される三角形をクリックすると、
現在のコントロール方法(「BCS」、「HSB」または「RGB」)と「すべて」を切り換えられます。

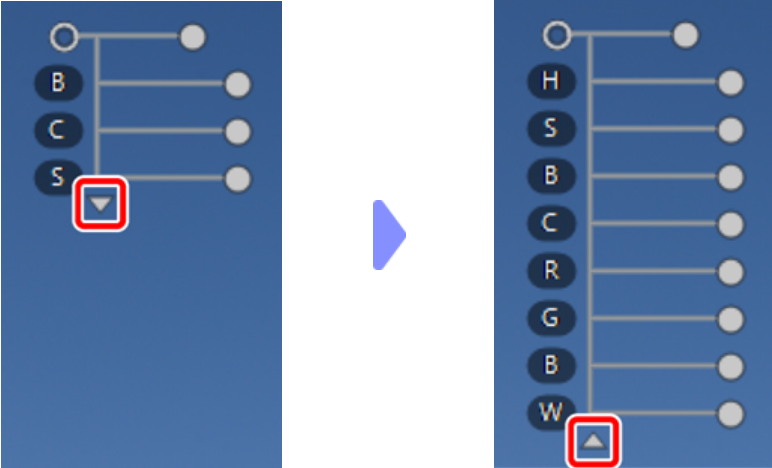
調整スライダーの下(または上)に表示される三角形をクリックすると、
現在のコントロール方法(「BCS」、「HSB」または「RGB」)と「すべて」を切り換えられます。

カラーコントロールポイントの基本的な使用方法は、以下のとおりです。
動画での操作手順は、”見て聞くマニュアル Digitutor(デジチューター)”でご確認いただけます。
■ カラーコントロールポイントの基本的な使用方法
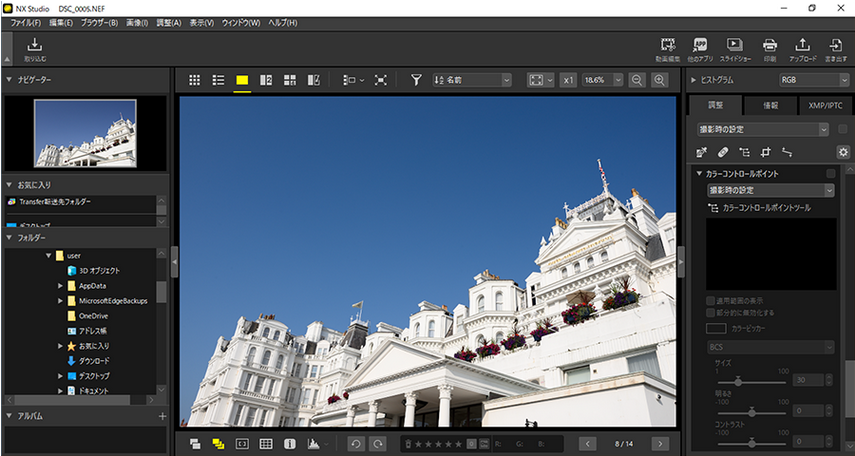
1. 画像を 1 枚表示または複数枚表示にします

※ サムネイル表示時はカラーコントロールポイントを使用できません。
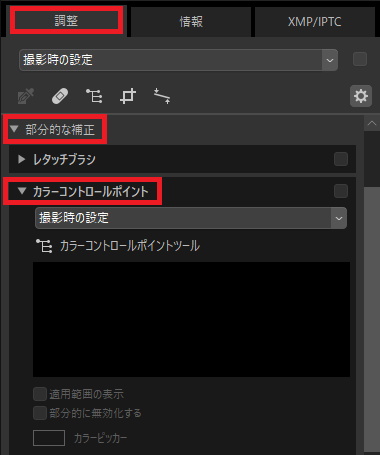
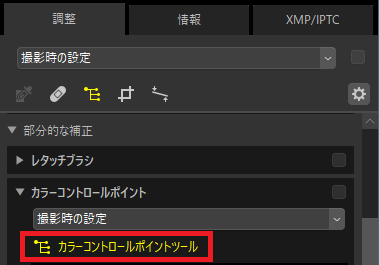
2. 調整/情報パレットの[調整]タブ内、「部分的な補正」から「カラーコントロールポイント」を表示します

※ 画像調整パレットについては、こちらをご確認ください。
3.

※ 画像調整パレットの上にある
手順 2. と手順 3. の操作ができます。

4. 色を変更したい箇所をクリックして、カラーコントロールポイントを配置します
カラーコントロールポイントの位置はドラッグして移動できます。

5. サイズスライダーを左右に動かして調整する範囲を変更します
カラーコントロールポイントを中心とした円形の内部(点線の円内)に処理が適用されます。
境界線部分はグラデーション状に処理が適用され、外側に行くに従って適用量は少なくなります。
スライダーが長くなるほど適用範囲が広がります。

6. 調整スライダーを左右に動かして、処理の適用量を変更します
この例では、「B」(明るさ)のスライダーを動かして空の明るさを変更しています。
カラーコントロールポイントが置かれた部分を中心に、空の青い部分のみに処理が適用され、
建物の色味には影響していません。

7. 必要に応じてステップ手順 2~6 を繰り返してカラーコントロールポイントを追加します
※ カラーコントロールポイントはいくつでも配置できます。
< 配置するカラーコントロールポイントの数について >
カラーコントロールポイントの配置は 100 程度までにすることをおすすめします。
< カラーコントロールポイントの複製について >
カラーコントロールポイントを選んで「編集」メニューの「コピー」および
「貼り付け」(macOS は「ペースト」)で複製できます。
NX Studio のカラーコントロールポイントについては、こちらよりご確認ください。
